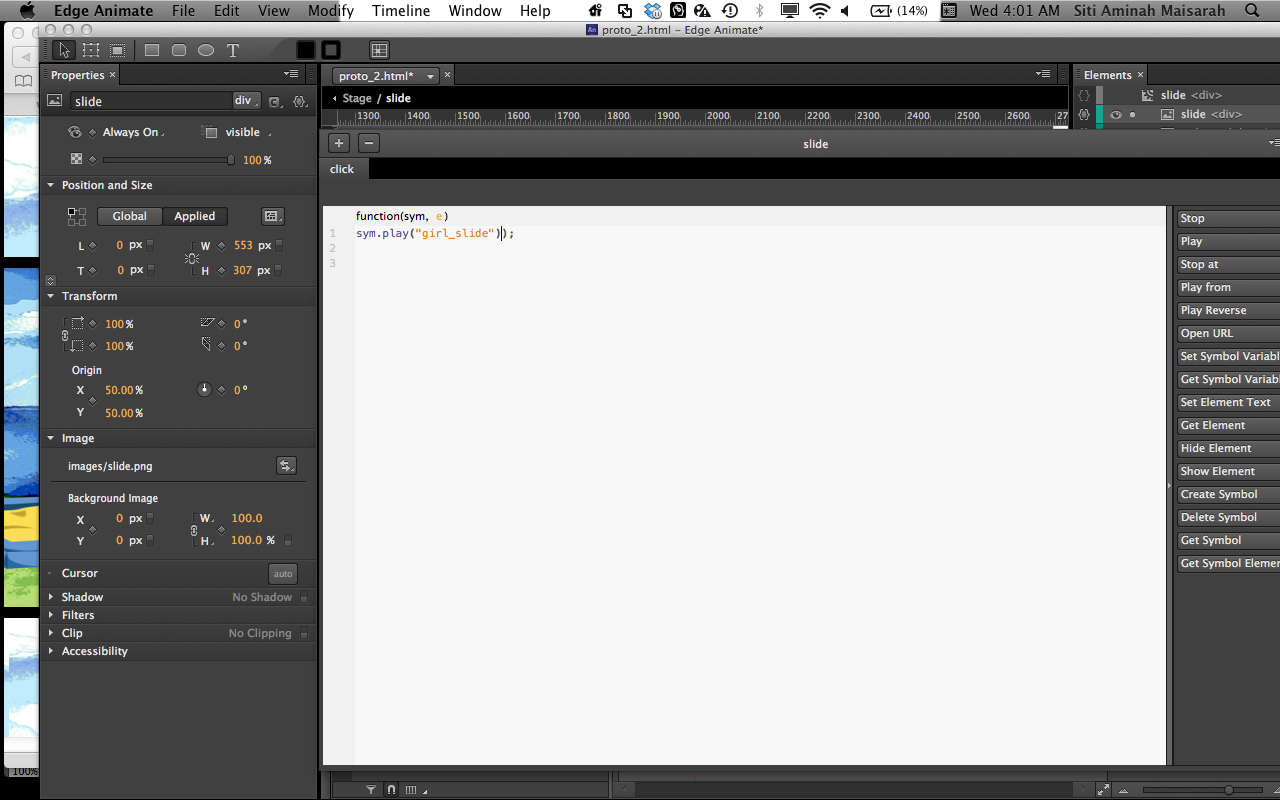
So I stayed at all night to do this prototype that I have last left it. I added more of the remaining visuals and some of the button is functioning well already. I added most script and converting into symbols for the first scene and the second. The buttons in the second one was not functioning very well but it still works sometimes.
An extra piece of art for the navigating section.
I made the girl in scene 1 into a vector file by recreating it in Illustrator using the previous visual I have done before.
Scene 1
So here I added the title at the top and an arrow to navigate to the next scene.
I had the swing in three different part; the string, the metal piece and the girl.
Here I do the swing animation but it didn't turn out well and it is very obvious stretch in it.
The story in white and the instructions are in pinkish red. It is so that the reader can at least know what are they suppose to do in that particular scene.
So yeah, the buttons in the scene doesn't work very well yet and I'll try to fix that. For now this is how much it is added and scripted.